《Roblox》界面使用介绍
- 来源:3DM整理
- 作者:3DM-小莫
- 编辑:福贵
操作说明:
a、编辑器的视角(即摄像头)可以通过方向键(或WSAD键)、鼠标右键来控制。左右方向键控制摄像头的左右平移,上下方向键控制摄像头的前后平移。鼠标右键控制摄像头的角度(按住鼠标右键不松开,上下、左右移动鼠标实际感受一下)。鼠标的滚轮控制摄像头的放大和缩小。
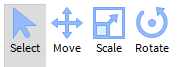
b、要把每一块赛道,紧挨着贴放一起,摆成一条笔直的赛道,还需要依赖工具栏中的这几个命令。在HOME和MODELS菜单下都可以找到如下图所示的命令按钮。从左到右依次是:选中、移动、缩放、旋转。

如何改变模块的位置:
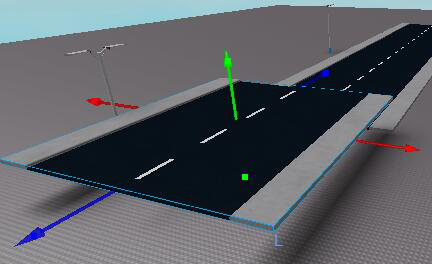
选“Select”命令选中要操作的模块后,点击工具栏的“Move”命令,这时相应的模块就会出现红、绿、蓝三个轴,鼠标左键按住相应的轴并往轴箭头所指的方向拖动,则模块就往该方向被拖动,鼠标左键松开后即被移动到新位置。如下图所示:

如何改变模块的大小:
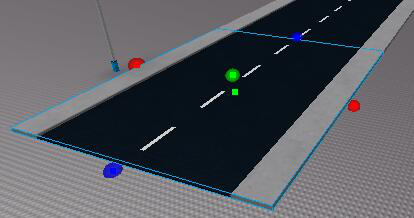
选“Select”命令选中要操作的模块后,点击工具栏的“Scale”命令,这时相应的模块就会出现红、绿、蓝三个点(对应Move命令三个轴),点击鼠标左键按住相应的点并往该对应轴方向拖动,则模块在该轴方向将被拉大或缩小。如下图所示:

如何对模块进行旋转:
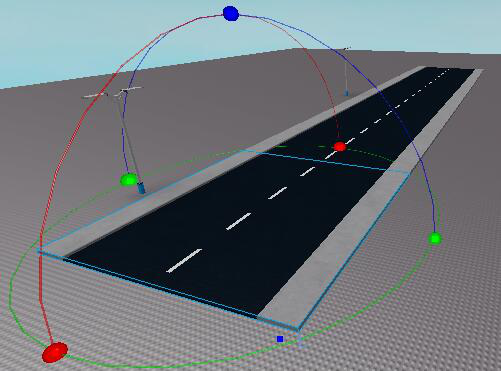
选“Select”命令选中要操作的模块后,点击工具栏的“Rotate”命令,这时相应的模块就会出现红、绿、蓝三个点及三个圈,点击鼠标左键按住相应的点并往该对应圆圈方向拖动,则模块在该圆圈方向进行旋转。如下图所示:

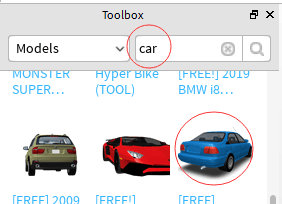
赛道好了,现在在从素材库找到下图所示的赛车,并拖动到赛道上,然后通过工具栏的Move、Rotate命令移动及调整车子的方向,使车子唉赛道中心白线的左侧,且车头正对赛道。(Roblox的素材可进行搜索,在下图所示上面的红框输入关键字进行,按搜索按钮进行搜索 )

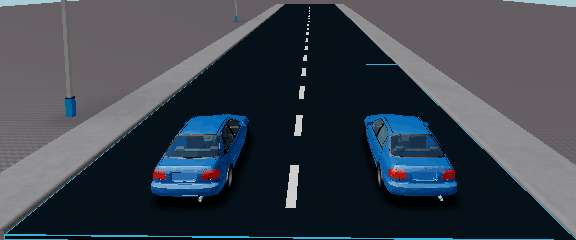
再次重复第3步操作,但这次请把车子放到中心白线右侧。 操作完后,如下图所示:

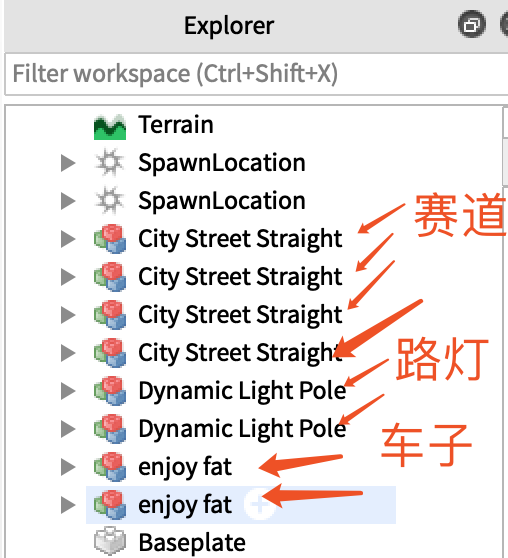
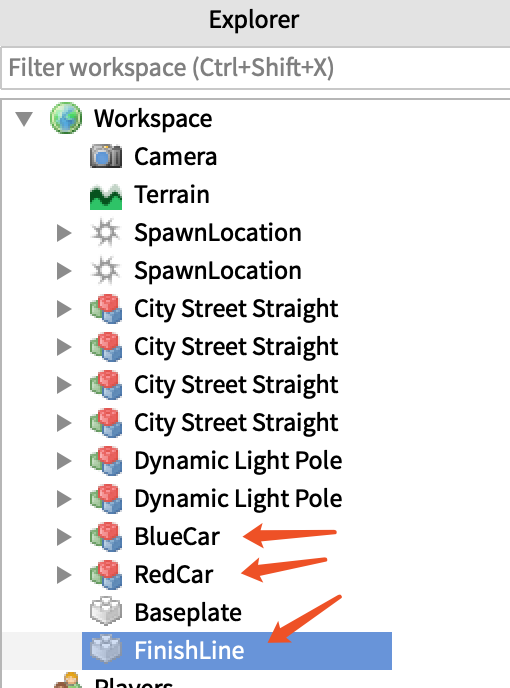
赛道跟车子添加到游戏场景后,在Exploer中将会新增相应的节点,选中游戏场景中的组件,Explorer中相应的节点会高亮。如下图所示:

为了维护方便,我们需要:a、改变一辆车子的外观颜色;b、相应的在Explorer中修改相应节点的命名。
怎么修改组件或模型命名:
在Explorer中选中要重命名的组件或模型节点
按回车,输入新命名,再按回车完成修改
在这里,我们先在游戏场景中选中左边车子,然后点击Explorer中高亮起来的节点,按回车键,输入“RedCar”再回车,完成重命名。采用同样的方法把另一车子重命名为“BlueCar”。
怎么改变车子的外观:
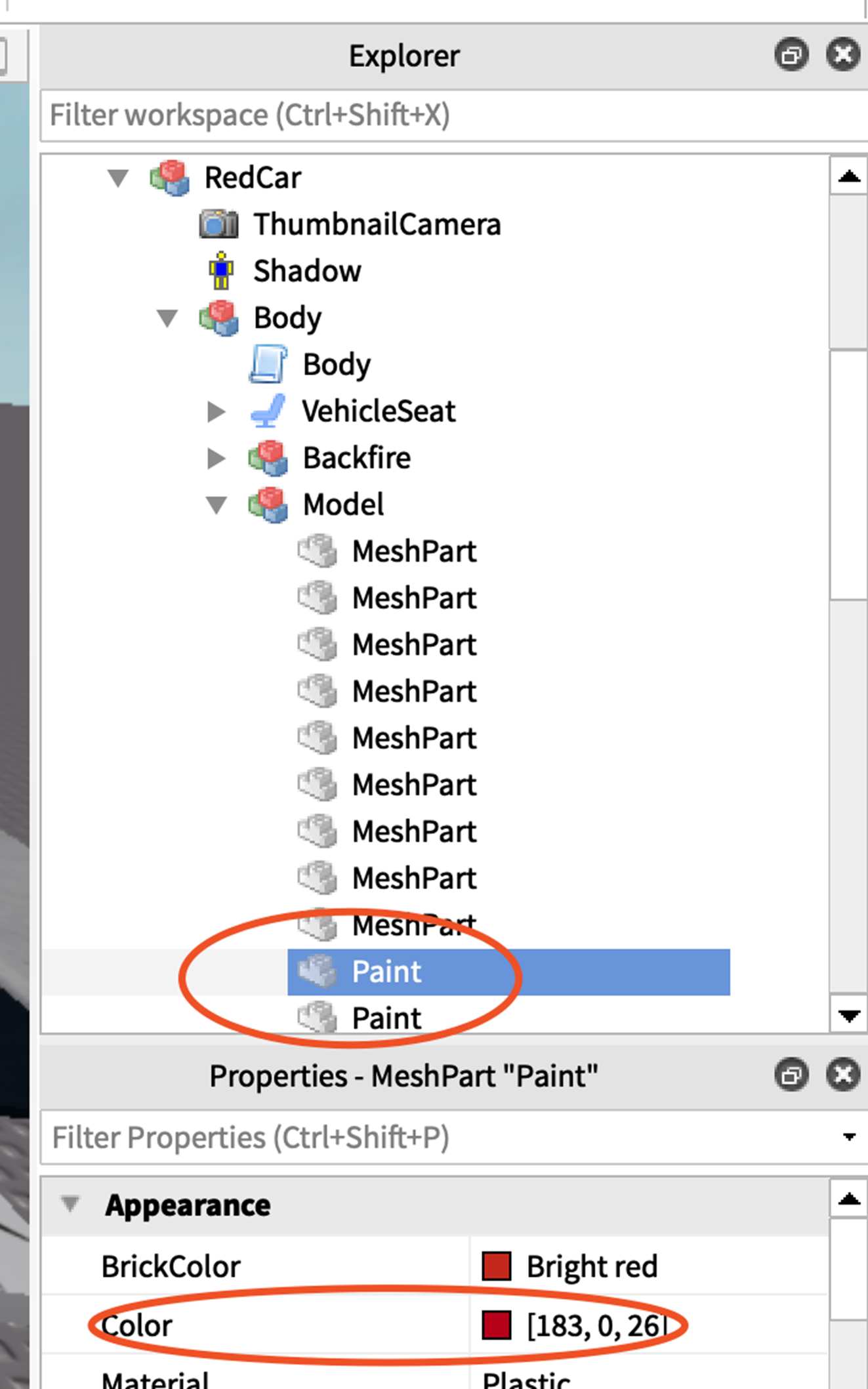
点击Explorer->RedCar节点左边的三角形,展开该节点下面的子节点,一直展开到Explorer->RedCar->Body->Model这一层,再依次选中该层下的两个Paint节点,接着在Properties窗口中修改该Paint节点的颜色属性(在Roblox中,选中组件后,都可以在Properties属性窗口中修改组件的属性,如大小、位置、颜色等等),如下图所示:

修改按车子颜色后再添加俩个出生点,让玩家一进入游戏,就出生在这些出生点。添加出生点到场景后,请移动出生点的位置,使每个车子的车尾各有一个出生点,如下图所示:

怎么添加出生点:
a、请把鼠标移到Explorer窗口的Workspace节点上,这时该节点右侧将会出现一个“+”号,如图所示:

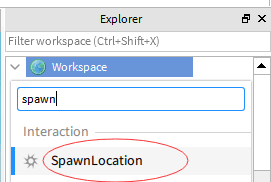
b、点击出现的“+”号,输入“SpawnLocation”找到出生点组件(红框所示)。点击该组件,则在游戏场景中添加一个出生点,在Workspace节点下,也将生成一个名叫“SpawnLocation”的新节点。

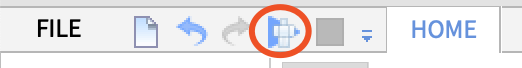
到这一步,这个游戏基本成型了,现在我们来运行一下游戏,直观感受一下。点击HOME菜单下的Play按钮启动游戏(或菜单栏中FILE菜单和HOME菜单之间的三角形按钮,如下图所示)。

游戏成功启动后,将看到一个角色出生在出生点上,如下图所示。这个角色代表的就是玩家在游戏中的角色。

现在请按上下左右方向键(或WSAD键),控制角色在游戏场景中移动,感受角色在游戏中的移动表现。控制角色移动到左边车门附近,并把角色向车门靠近,则角色将自动坐到车子上。如下图所示:

角色坐到车子后,我们可以通过按键来实现角色控制车子移动。Q和E键是换挡键,Q是切换到倒车档(切换后Gear那里将显示一个R字母)、E是切换到前进挡(切换后Gear那里将显示一个D字母)、W是加速键、S是刹车键、A是左转方向键、D是右转方向键。这些按键的功能都是我们所使用的车子模型所定义。如下图所示,车子开动起来后的各种信息展示。

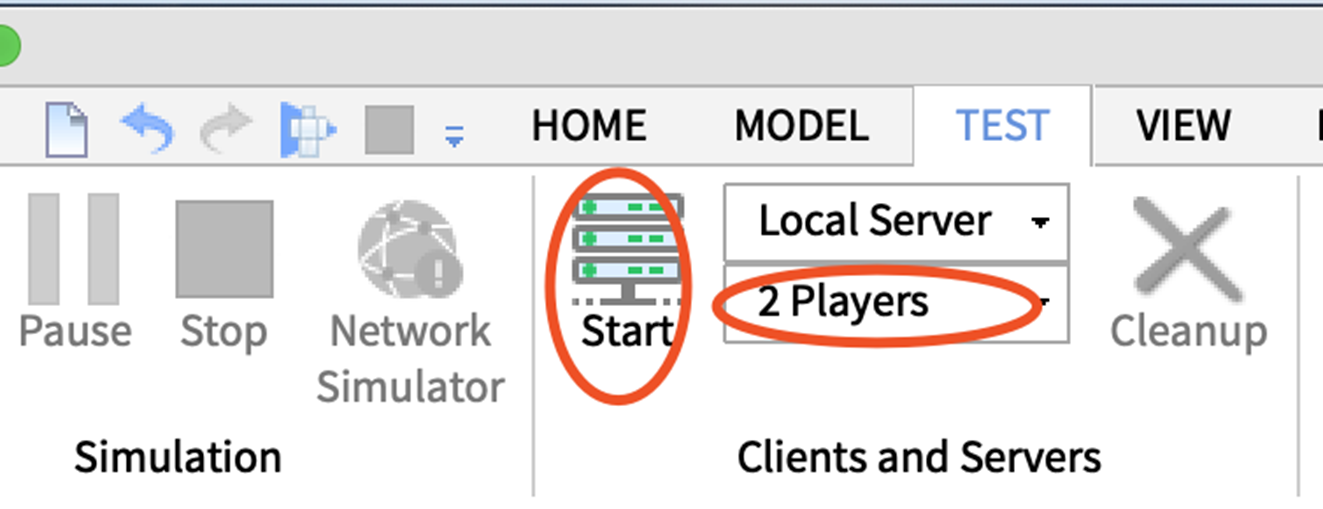
到这里,我们游戏的单人模式已基本可玩,接着来验证一下多人在线功能。先点击HOME菜单下的Stop红色按钮(或菜单栏中FILE菜单和HOME菜单之间的正方形红色按钮)停止当前游戏的运行,然后切换TEST菜单,选择Local Server以及2 Players,然后点击Start,如下图所示,这将启动一个本地服务端以及两个客户端来模拟多人在线游戏。

启动成功后,在其中一个客户端操作角色移动(或控制角色开动车子),则在另一个客户端可以实时看到角色移动(或车子开动),如下图所示。验证结果发现,多人在线游戏运行完美。

到现在为此,我们还没写下一行代码,但我们这个多人在线赛车游戏的基本玩法已基本实现,这都得益于Roblox平台强大的功能,如素材库、已集成的联网功能等等。
目前我们这个游戏还不完整,还缺少判定胜负的逻辑,接下来我们将用脚本代码来实现该逻辑(Roblox用Lua语言来编写脚本,如果你对Lua还不了解,建议先学习了解,这样有助于你更容易理解游戏逻辑开发与实现,可以到这个链接快速了解一下Lua语言http://www.runoob.com/lua/lua-tutorial.html)。
游戏胜负实现逻辑:在终点处放置“终点线”,先跟该“终点线”接触(在游戏中称为碰撞)的车子为胜利的一方。
在Explorer->Workspace添加一个“Part”组件(添加方法跟添加出生点一样,只是组件名称为“Part”),添加成功后把该组件重命名为“FinishLine”,如下图所示

移动“FinishLine”组件到赛道终点处,并通过Scale命令缩放组件,使组件大小能够横跨赛道,并处于能够跟车子碰撞的高度,如下图示:

plingzou(邹亮) 6-10 15:20:18
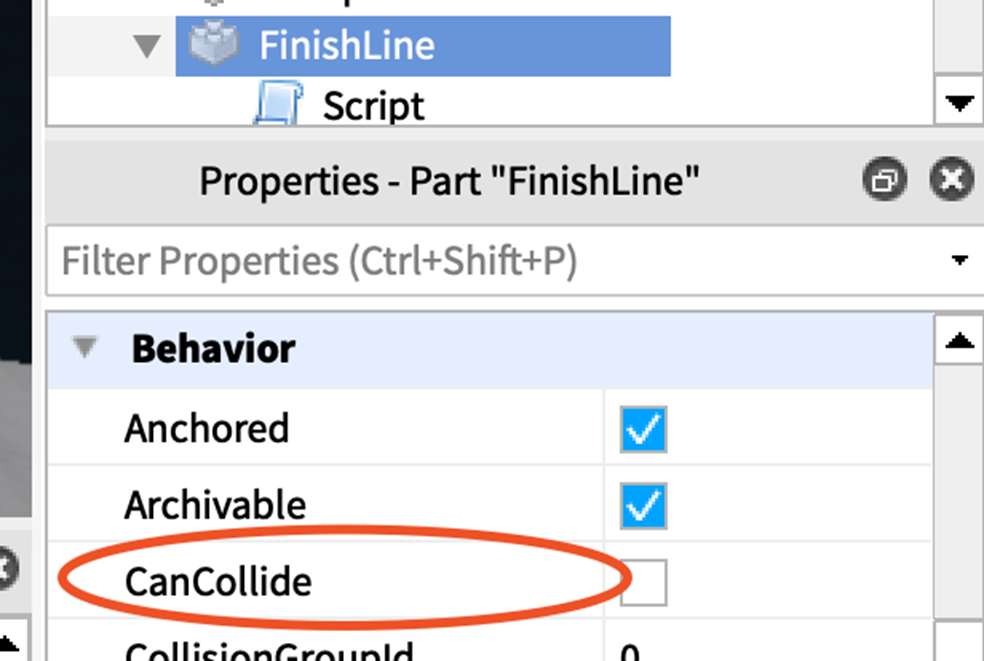
修改“终点线”组件的属性,把CanCollide属性去掉,即取消其物理表现属性,这样当车子冲过终点线时,该“终点线”组件不会被撞飞,设置后的属性如下图所示:

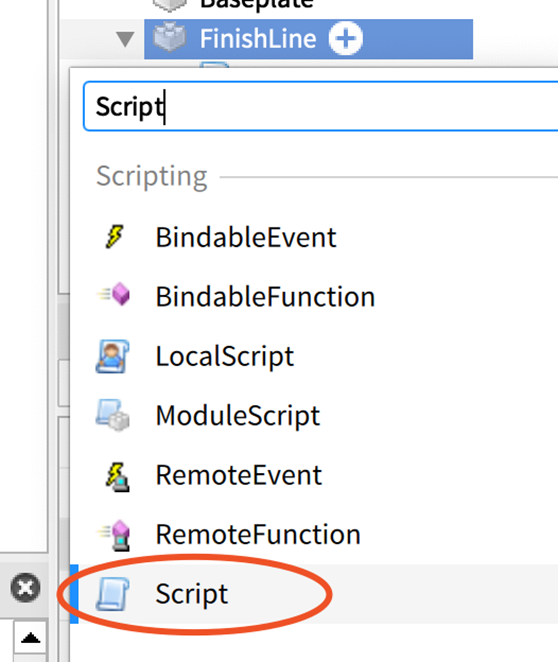
现在我们开始添加判定胜负逻辑脚本。选中FinishLine组件,点击“+”号,添加一个Script脚本,如下图所示。添加成功后,FinishLine这个组件就有了一个脚本子节点。

“Script”脚本运行在Roblox的服务器,而“LocalScript”脚本运行于玩家电脑的游戏客户端。在这里,大家先建立这么一个概念,其他细节暂时无需关注。
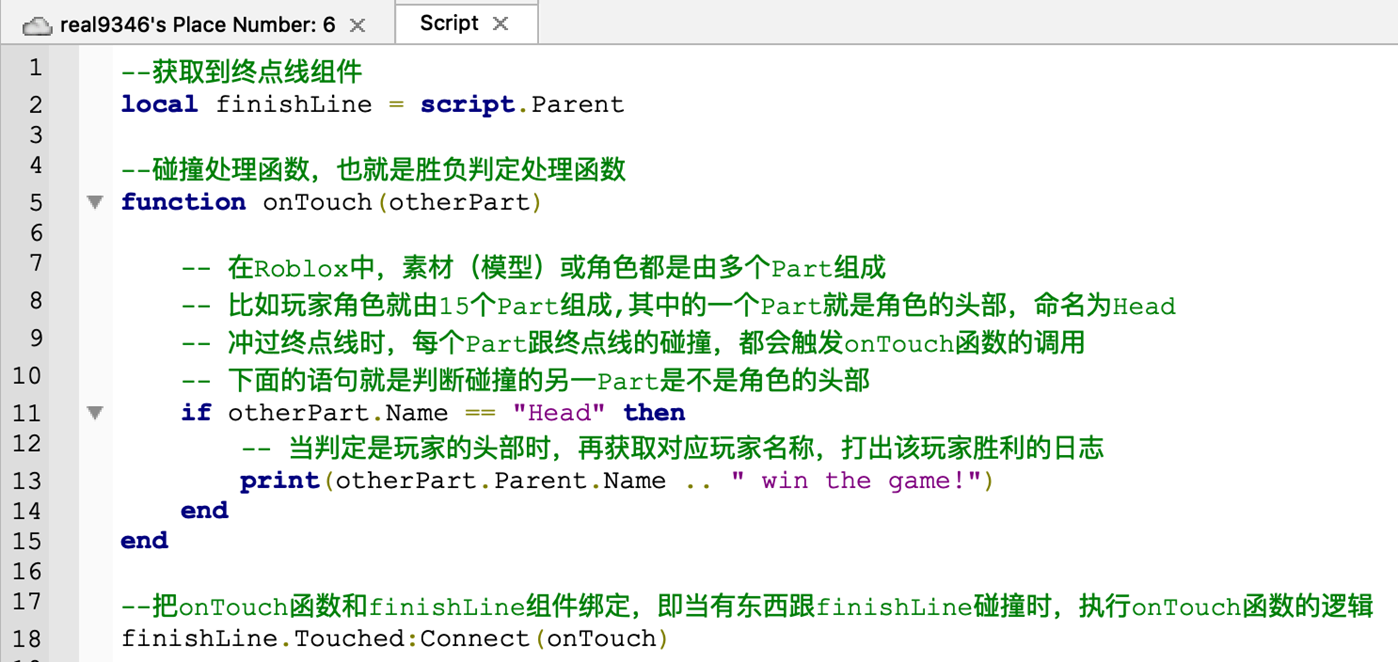
双击脚本, 将会在中间的游戏编辑窗口打开该脚本,在里面添加我们的逻辑代码即可完成游戏胜负逻辑判定,添加完成后的逻辑代码如下图所示(绿色部分是注释):

游戏胜负判定逻辑:先跟终点线接触(碰撞)的一方胜利。在Roblox中,可以用组件的碰撞函数Touched来做检测,如代码中的第18行所示。
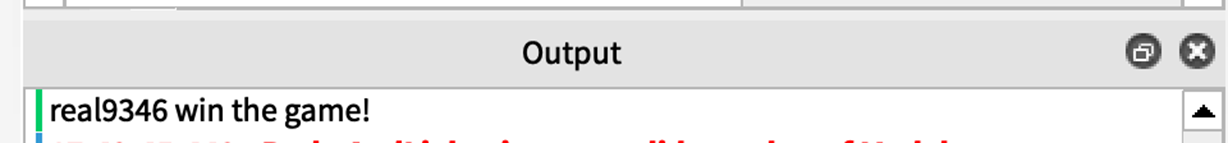
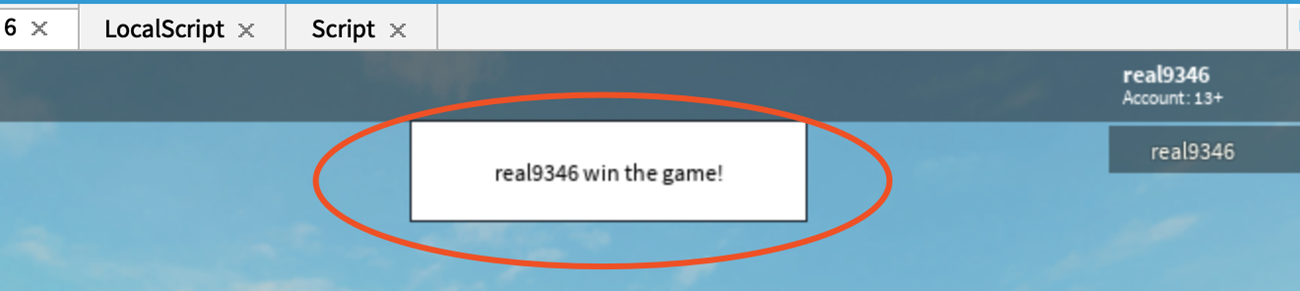
再次运行游戏验证,当车子冲过终点线后,将会在日志输出窗口看到类似“xxxx win the game!”字样,xxxx是冲过终点线玩家的名称,如下图所示(如果没有看到Output窗口,请通过VIEW->Output打开):

游戏开发到这里,游戏逻辑相对完善了,但游戏体验还不是很好,比如我们现在只能在日志输出窗口看到谁赢了,这很不方便,能不能直接在游戏场景中做展示呢?答案是肯定的,下面我们开始介绍Roblox的GUI。
在Roblox的GUI,可以实现在3D游戏上叠加2D界面,主要用于实现菜单、图片、信息等展示。跟着步骤完成一个比赛结果信息展示的GUI开发
在Explorer->StarterGui添加一个“ScreenGui”组件,添加成功后如下图所示:

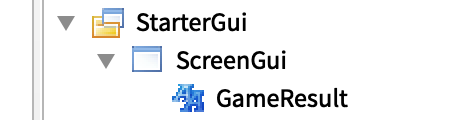
在Explorer->StarterGui->ScreenGui添加一个“TextLabel”,并把该组件重命名为“GameResult”,添加成功重命名后如下图所示:

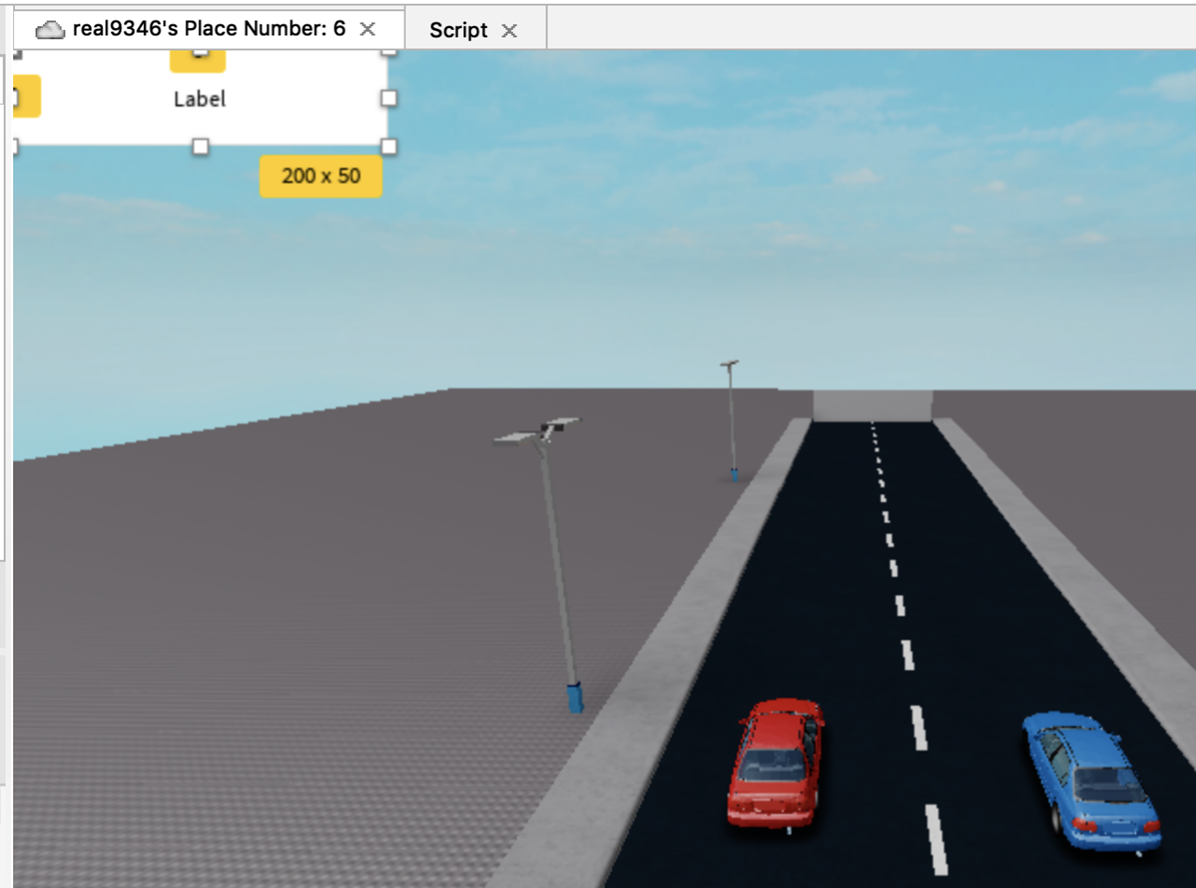
在游戏编辑器的左上角也将看到一个文字标签,标签的内容是“Label”。标签上的内容可以通过修改该控件的“Text”属性的值来改变,后面我们将通过脚本动态修改该控件的显示的内容。该标签控件默认是放置在左上角,有需要可以拖动到合适位置。

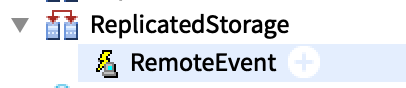
就像前面提到的,判定游戏胜负的脚本运行在服务端,而游戏结果需要展示在玩家客户端的GUI上,服务端的结果需要通知到客户端,这就需要用到Roblox的RemoteEvent通知机制。请在Explorer->ReplicatedStorage下添加一个“RemoteEvent”控件,如下图所示:

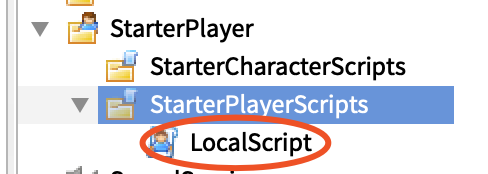
在Explorer->StarterPlayer->StarterPlayerScripts下添加一个“LocalScript”脚本

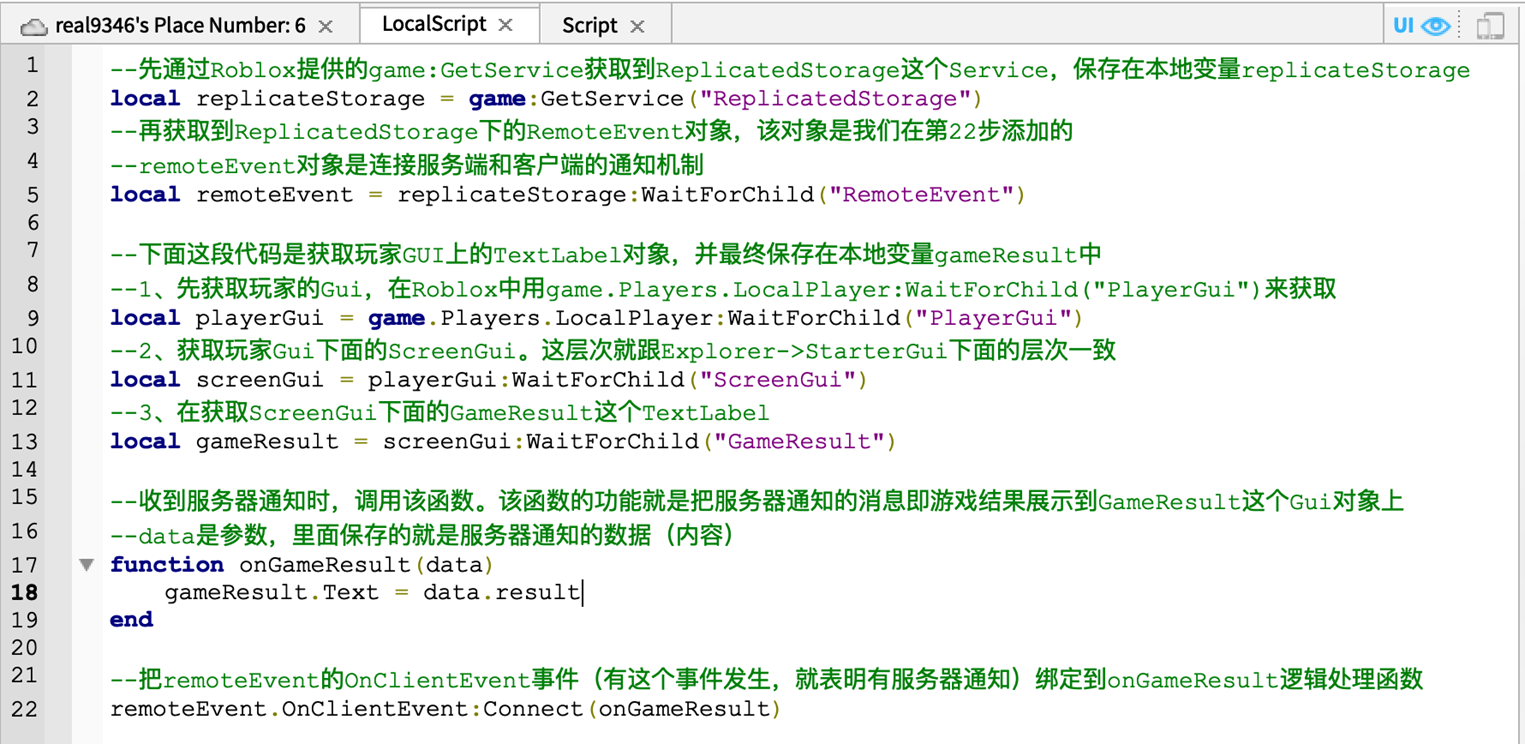
现在我们在刚添加的LocalScript脚本中添加逻辑,实现把赛车结果展示到我们在第20步添加TextLabel上 如下图所示(请认真阅读绿色注释部分,这将有助于理解代码逻辑):

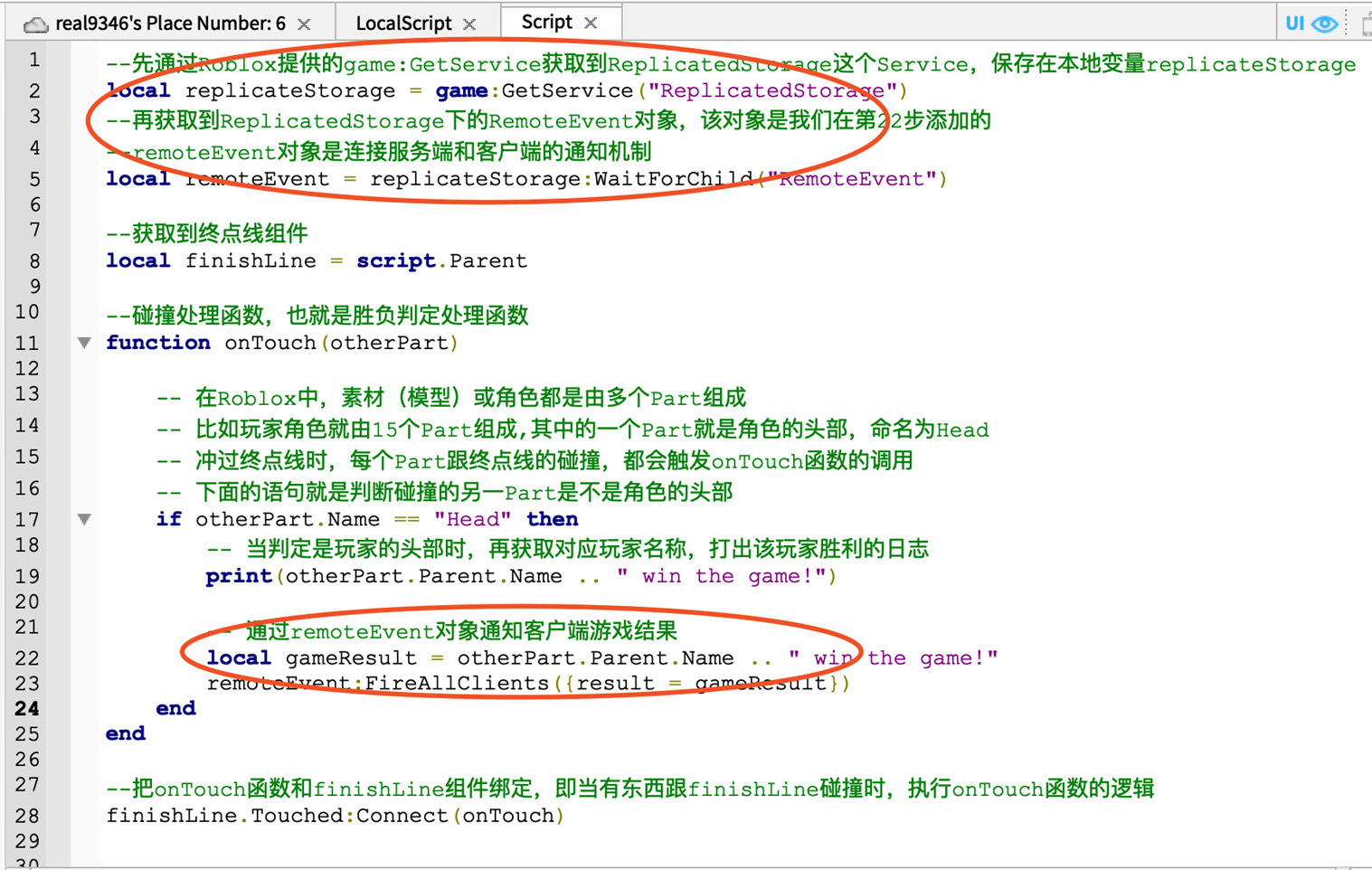
我们再修改一下第17步添加的服务器脚本,在原来代码基础上添加红框所示代码,如下图所示:

OK,现在运行一下游戏,当车子冲过终点后,将看到游戏界面上展示出游戏结果,如下图所示:

到这里,我们的赛车游戏算是有一个阶段成果了。接下来让我们学习一下怎么发布这个游戏,让我们的好友以及全世界的玩家来玩我们的游戏。
点击FILE->Publish to Roblox
在弹出的窗口选中New Place
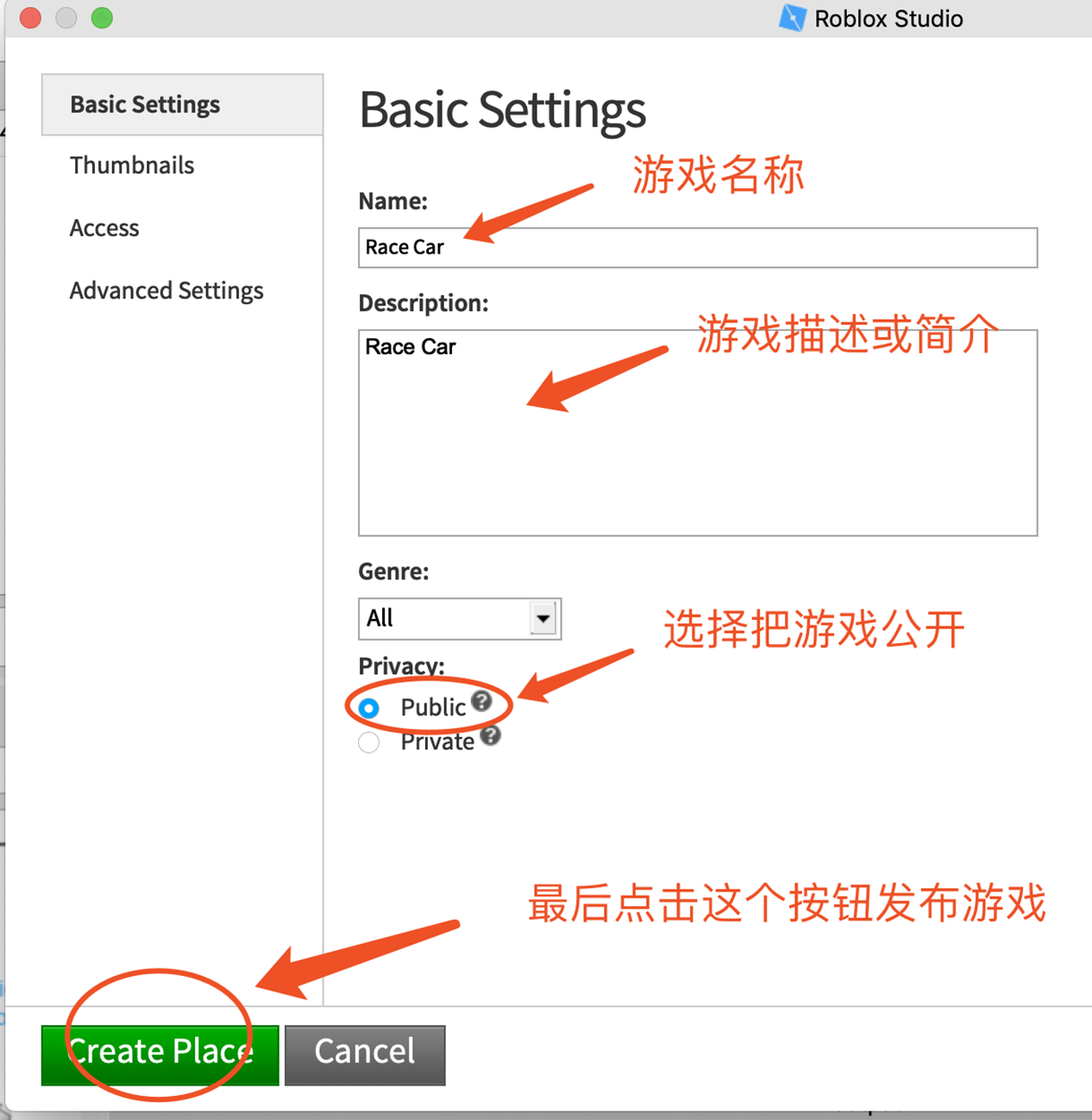
在弹出的窗口输入游戏的名称以及描述,并把游戏设置为Public,然后点击Create Place按钮发布游戏

当发布进度条到100%时,点击“Next”按钮
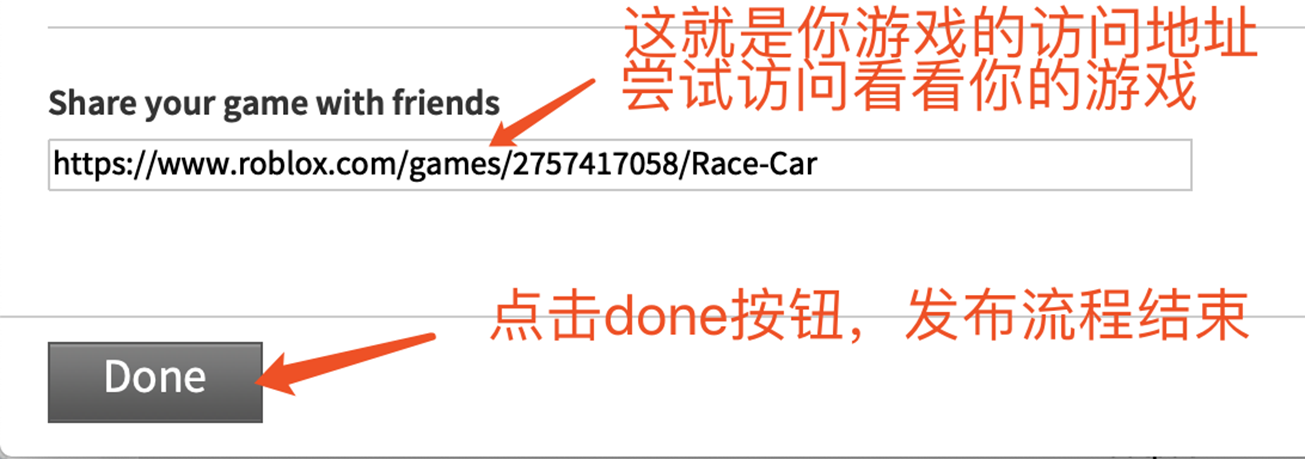
在接下来的界面中,你可以看到你游戏的访问地址,你可以分享给你朋友,也可以尝试访问以下。最后点击done按钮完成整个发布流程。

至此,我们的赛事游戏Step by step开发告一段落,相信大家通过这个示例,已对Roblox游戏开发有了一个初步的了解。后续我们将继续准备进阶内容,对这个赛车游戏做进一步完善,毕竟现在的游戏还存在不少问题:
游戏还存在bug,多玩家玩时,后一个玩家冲过终点时会覆盖前一个玩家的胜利结果展示;
游戏过于简单,只跑这么一小段;
游戏场景太丑;
其他……
本文内容来源于互联网,如有侵权请联系删除。

-
倾国之怒
-
原始传奇
-
斗罗大陆(我唐三认可0.1折)
-
太阁立志2
-
奇门(0.1折仙侠不用闪)
-
深渊契约
-
猫狩纪0.1折
-
灵剑仙师(斗破苍穹)